In today’s digital world, your nonprofit must have a high-quality website to successfully raise awareness for your cause, secure support, and drive your mission forward.
At DNL OmniMedia, we understand the importance of having an aesthetically beautiful website that offers visitors a positive, user-friendly experience. We also understand that your expertise lies in your mission rather than your technology, so designing or revamping your organization’s website may be a little intimidating.
The good news is that you don’t have to go it alone. Partnering with a technology consulting firm like Team DNL is an excellent way to get a great-looking, functional website for your cause without cutting corners or sacrificing other areas of your operations.
In this guide, we’ll take a deep dive into the nonprofit website design process. We’ll cover:
- Nonprofit Website Development FAQ
- A Look at DNL OmniMedia’s Nonprofit Web Design Services
- 5 Tips for a Stronger Nonprofit Website Design
- Website Design Examples to Inspire Your Nonprofit
Once you understand how nonprofit website development works, you’ll be prepared to embark on your own web design journey. In no time, you’ll have a website that reflects your cause, inspires engagement, and helps you reach your digital strategy goals.

Nonprofit Website Development FAQ
Does your nonprofit need a website?
Nonprofits are not legally required to have a website to maintain their 501(c)(3) status. However, having a website does bring your organization a wealth of benefits:
- Increased visibility and reach: A website makes your cause easier to discover online so potential donors, volunteers, and beneficiaries can learn about your mission, services, and programs. Plus, the internet has no borders, meaning you can tap into a global audience.
- Enhanced credibility and trust: A professional, well-maintained website that shares up-to-date information and resources strengthens your organization’s reputation and helps build trust with your community.
- Better fundraising: Did you know that 63% of donors prefer to give online with a credit or debit card? Your website can easily serve as a secure platform for collecting donations, especially when you include a donor or member portal. Plus, website features like donation forms, fundraising thermometers, and details on how your organization uses donations can help drive more gifts.
- Boosted engagement: You can use your website to communicate directly with your target audience through blog posts, news, and success stories. Your site can also host tools for event registration and volunteer sign-up.
While it’s ultimately up to you to decide whether or not you want to create a website for your organization, without one, you could miss out on opportunities to connect with your supporters, drive engagement, and share important information about your cause.
What should a nonprofit website include?
There are a few essential elements needed for your nonprofit website to effectively communicate your mission, process donations, motivate visitors, and more. While the needs of your specific nonprofit may vary from others, the following elements are generally essential for all organizations and causes:

- About Us page: This page should include your nonprofit’s mission and the efforts you conduct to further it. You may also include your organization’s history, testimonials from those impacted by your work, and engaging images and videos from past years of work.
- Donation opportunities: Most organizations offer an online donation form. Ideally, your form should be mobile-optimized and streamlined with a limited number of required fields to make giving as straightforward as possible. Embed this form directly on your site to create a smooth, trustworthy giving experience.
- Ways to get involved: Your website should include clear instructions for how to get involved with your nonprofit. These opportunities may include donating, starting a peer-to-peer fundraiser, volunteering, completing advocacy work, or signing up for your email list. The goal should be to make ongoing engagement as easy as possible.
- Calls to action: Calls to action are simple, eye-catching phrases that encourage website visitors to do something. They’re usually accompanied by a button or link to an action page or tool. For example, you might include a call to action across your website with a button reading, “Donate now to make a difference!”
- Educational resources: Consider providing resources to site visitors interested in learning more about your cause. These may include links to studies and interviews with experts speaking on the topic. Providing these resources can help forge a connection between your supporters and your cause, cause greater investment in your organization, and may even inspire them to conduct their own advocacy beyond your doors.
- Blog: A regularly updated blog is more effective than one that’s updated only once or twice a year. Consider posting about current fundraising efforts, upcoming opportunities, and superstar volunteers and donors. You can also share impact stories to demonstrate to your community how your organization is making a difference thanks to their support, which can inspire further engagement.
However, creating an impactful website (and landing a spot on our list of top nonprofit websites) isn’t as simple as assembling these key elements and calling it a day. Your website is often the first point of online engagement between a supporter and your organization. You should actively ensure that you build a motivational site representative of both your cause and nonprofit alike.
How do you create a nonprofit website?
There are six basic steps nonprofits should follow when designing their websites:
- Outline the parameters of your website. These include your goals for the project, budgetary constraints, and, if required, the project’s timeline. These parameters will influence each other, as the project’s scope will determine how much time you need to complete the project. If you plan to work with a consultant, confirm these details with your internal team first before bringing them onto your project.
- Choose a content management system (CMS) and purchase your domain name. Your nonprofit likely already has a CMS (such as WordPress or HubSpot), but you may need to switch to a new one based on your website design project. If you intend to change your CMS, first evaluate your staff’s technical skillset and determine how your team members will use the website builder and make regular updates since some platforms are easier to use than others. Additionally, look for a CMS that can integrate seamlessly with your CRM and other tools to ease the data transfer process. A technology consultant can make appropriate recommendations for your nonprofit’s unique setup and level of experience.
- Design your website’s theme and basic pages. Your website’s visual theme should be consistent throughout the pages and align with your nonprofit’s branding. This will create a cohesive experience for your website’s visitors.
- Add content to your website’s pages. This includes filling out your “About Us” content, outlining engagement opportunities, and building your first blog posts.
- Test your website for user experience. Your website should be accessible for all users and follow the Web Content Accessibility Guidelines (WCAG). Further, each page should be mobile-friendly and viewable on all devices.
- Launch your website. Once you launch your website, link to it in other marketing materials, such as your social media profiles, email newsletter, and even direct mailings. This step ensures your website is an active, integrated part of your overall nonprofit digital strategy.
- Design a thorough search engine optimization (SEO) strategy. SEO is the process of optimizing your website’s content to be more visible on search engines like Google. Design a strategy that involves keeping up with the technical end of your website, creating keyword-optimized written content, and providing a seamless user experience. (Learn more about SEO below!)
These projects will look drastically different for each nonprofit completing them. While some nonprofits may build a new site from the ground up, others may need a straightforward refresh to update their digital presence. Similarly, each consulting firm will have its own approach to nonprofit website design projects.
How much does it cost to create a nonprofit website?
The cost of creating a nonprofit website can vary widely and depends on several factors, like whether or not you choose to work with a professional web development agency. When working with a vendor, be upfront about the budget your organization has to work with and ensure you get an estimate of the project’s costs before signing a contract.
While you can design your website yourself to cut costs, you will likely run into obstacles as you try to learn the ins and outs of your CMS, customize the site to your brand image, and maintain it. These steps can take away from the time and energy you must devote to key areas of your organization’s operations, so make sure you weigh the pros and cons of this approach before committing to it.
A Look at DNL OmniMedia’s Nonprofit Web Design Services
Your website serves as your nonprofit’s “home base” on the internet. To ensure this essential resource functions optimally, enterprise-sized organizations need to partner with a nonprofit website design consultant.

DNL OmniMedia is a leader in the nonprofit website development space, offering a wide variety of website-related services, ranging from full web build projects to ongoing maintenance. Our nonprofit web development services include:
- Information gathering and discovery
- Nonprofit website architecture and design
- Programming and development
- Content migration
- Quality assurance testing
- Website launch
- Ongoing website maintenance
In the following sections, we will walk through each step of our nonprofit website design process to give you an idea of what one of these projects would look like when working with our team.
DNL OmniMedia’s Web Development Process: The 5 Milestones
Team DNL takes time to fully understand each client’s needs and the scope of their goals to ensure our approach and the end product will meet all expectations. Our nonprofit website design process is broken down into six core milestones, each containing several steps within them:

Milestone 1: Discovery and Planning
This milestone creates a framework for the entirety of the project by establishing goals, parameters, and other guidelines. Here are the steps within this milestone:
- Detailed site analytics review: Our team examines your site analytics to better understand your current traffic sources, user demographics, and behavior patterns.
- Interviews and workshops with organizational stakeholders: We meet with your C-suite executives, board members, IT team, marketing personnel, and anyone else who regularly handles your website to better understand their expectations for the web design project and gather insights about your cause and current site.
- Competitive analysis: We review similar organizations’ websites to better understand your industry and the design best practices that will help your organization stand out online.
- User persona and journey map development: For this step, we look at your organization’s different audience segments and identify their needs, challenges, and desired outcomes.
- Information architecture outlining: We create a new information architecture for your website, building a proposed site map that addresses any navigation or representation challenges we see in your current site.
- Compliance requirement discussion: We have a conversation with your team to discuss the levels of compliance (for security, accessibility, etc.) your website requires.
- Website functionality review: At this point, we review your website and its various features and functionality. We also identify a new CMS for your web design project and consult with you on potential integrations for the new site.
Milestone 1 allows our team to familiarize themselves with your current website and your needs. Once we’ve finished this milestone, both parties will have a better understanding of the scope of your project and the budget for the engagement.
Milestone 2: Design and Wireframing
During this milestone, our team develops the visual and functional layout of your website. Let’s take a closer look at the specifics:
- Wireframe creation for critical pages: A wireframe is a blueprint for how the site will be visually arranged. It illustrates the structure, functionality, and general layouts of the site rather than the detailed appearance of the final site. A wireframe does not typically include stylistic items like colors, typography, and graphics. We’ll create wireframes for critical pages like the homepage, program pages, and events page and get your team’s feedback.
- Design mockup creations: Next, we take the wireframes and create high-fidelity design mockups that reflect your organization’s visual identity.
- Visual asset sourcing: We’ll identify stock photos and design icons for the site that align with your branding.
- Feedback sessions: Our team gets more feedback from your team and iterates on the planned designs to ensure alignment with your expectations and goals.
- ADA compliance evaluation: This step helps our team verify that the site’s design meets accessibility standards.
At this point, our team can now create an Implementation Plan, a guide our developers will use to build your website. This plan will include all the details about intended functionality and features, content types, templates, and responsive display. Once you’ve approved the site’s initial design, we will finalize the Implementation Plan and get to work on the next milestone.
Milestone 3: Development
In this milestone, your website really starts to take shape as we translate the approved designs into a fully functional website built on a secure and stable CMS. Here are the steps involved:
- CMS setup: We set up your website on your chosen CMS and ensure it is secure and scalable.
- Site page development: We create all the site pages based on the approved designs, focusing on responsive design.
- Integration implementation: If your organization needs its site to integrate with a platform like Salesforce or Blackbaud, we set that up for you.
- Content migration: If you have an existing website or content that lives elsewhere, we’ll migrate it to the new site. Or, if your team wants to handle this step on its own, we can train you on how to do so.
- Optimization: We ensure the site is speedy, performs well, and follows SEO best practices.
- Regular development review meetings: Team DNL keeps your team in the loop throughout the process. We meet with you often so that you can monitor your site’s progress and provide additional feedback.
Our team handles both the front- and back-end development of your site. This means that we’ll design the site keeping your supporters’ and your team’s needs in mind. Plus, we’ll make sure that the site is set up to be user friendly for your team to make future updates.
Milestone 4: Testing and Launch
Next, our team provides rigorous quality assurance so you can be confident your new website is functional, user-friendly, and compliant. The steps in this milestone include:
- Comprehensive testing: We test the functionality, usability, and accessibility across multiple browsers and devices to ensure your website is up to par.
- User acceptance testing (UAT): During this step, we have some of your team members test the website and provide feedback on how it’s working for them.
- Final touches: We address any issues identified during testing to ensure a smooth website launch.
Once your website goes live, it’s time to celebrate your new online asset. But you’ll also want to think ahead to the future, which is where Milestone 5 comes into play.
Milestone 5: Training and Adoption
AAfter launching your website, Team DNL won’t just leave you hanging. We will provide comprehensive training on how to navigate the backend of your site, get the most out of your CMS, and update your content. We’ll also provide thorough documentation so current and future team members have a resource to reference should any questions arise.
We’ll also outline a plan for post-launch support, including maintenance and updates. Since a website is like a car and can benefit from regular tune-ups, we’re happy to offer our ongoing services to your team to provide peace of mind should anything break or need updating.
5 Tips for a Stronger Nonprofit Website Design
Now that you understand the basics of nonprofit website design, you’re likely eager to start designing or revamping your own site. To take your website to the next level, use these tips:
1. Prepare before meeting with a nonprofit web design consultant.
Before engaging a nonprofit web designer or tech consultant, there are a few steps your organization should take to streamline the project from the start:
- Re-familiarize your team with the tools you’re already using. Staff directly involved in your nonprofit website design or overhaul project must be familiar with all the software you’re using. This saves time for both your team and your web design consultant throughout the project. You’ll avoid asking for new functionalities and features you already have access to, saving your organization from spending money on new tools you might not need.
- Budget accordingly. Large-scale nonprofit technical projects require a fairly significant budget to provide your organization with long-term value. Underestimating the cost of a technical project can limit your ability to seek the consulting services you need. Research budgets for similar projects to be prepared and understand the scale of the investment you want to make.
- Consider questions you should ask internally first. Before bringing in a consultant, ensure you have answered core questions about your website. For example, will your nonprofit’s branding change during this project? What is the scope of the infrastructure you already rely on? Are there tools you have but never use, and are there any other features or integrations you wish you had but don’t? Are there any chronic pain points in how you currently operate and use your website? Can you define them and pinpoint their causes before getting started with a redesign?
We recommend nonprofits conduct a technology audit and develop a technical roadmap before launching a website design project. This ensures everyone is on the same page about your goals and the current state of technical assets going forward.
2. Identify any steps in your project that may take longer than expected.
Ideally, your nonprofit website design project will closely follow the implementation timeline that you developed with your technology consultant at the beginning of the project. However, some steps may take longer than initially planned.
Identifying those points in the process ahead of time can help mitigate any confusion or frustration that might occur due to a delay. One common delay is content organization and creation. If your organization has an extensive backlog of blog posts, or if you know it might take several rounds of review to finalize the wording on your homepage, allocate extra time for those tasks in advance.
Also ensure that your team has time to dedicate to the project. While your consulting firm will be handling the heavy lifting of designing your site, your team will need to be available to provide feedback on things like visual design and functionality. Timely reviews and feedback will be vital to keeping your web design project on track to finish in a timely manner.
3. Gather brand assets early in the process.
If you know that your organization’s visual branding will change over the course of the project, create working versions of your new brand assets that will be ready to use as soon as possible. These include logos, branded headers, and specific font or color choices.
If you want to change your nonprofit’s visual identity but are struggling to design new brand assets that represent your organization, consider partnering with a nonprofit marketing consultant. This team can help you not only design new brand assets but also ensure they’re consistently implemented throughout your website and in other marketing materials.
4. Follow content creation and management best practices.
Content marketing and blogging have quickly become essential outreach strategies for nonprofit organizations to expand their online audiences. However, many organizations don’t follow content management best practices, which can save them significant time and energy during website design projects.
High-quality blog posts can be valuable for your website. Properly tag and organize your blog posts to streamline migrating them to your new website. This is particularly important if the bulk of your nonprofit’s content is blog posts.
5. Prioritize SEO.
As mentioned above, SEO is the process of fine-tuning your organization’s website to enhance its performance on search engines like Google. This means that your organization’s web pages will show up higher in the search engines’ rankings, thus increasing your mission and organization’s visibility on the web, increasing the organic traffic to your website.
While some of the work necessary for SEO is technical in nature and may be best left to an SEO agency, your team can do a lot to optimize its web pages for search engines. Here are a few top tips:
- Improve the user experience. Optimize your website for mobile devices and accessibility, and ensure that the site is easy to navigate and your content is easy to read.
- Regularly update your blog. Signal to search engines that your site is active and provides value to its visitors by regularly creating new content.
- Optimize your written content for specific keywords. The language you use in written content helps search engines understand what you want internet users to know about your mission and organization. Choose specific keywords related to your work and use them in natural ways in your content. For example, an animal shelter might write a series of educational blog posts on pet care using specific keywords like “how to groom cats” or “best dog food brands.”
- Use headers to organize your content. Use header tags to organize your content and make it easier for search engines (and people!) to navigate and understand. Each page on your website should have an H1 title and one or more H2 sections. You can incorporate H3s and H4s as needed.
- Build backlinks to your website. Another great way to signal to search engines that your site is credible and worth ranking highly on results pages is to secure backlinks to your website. Avoid linking schemes and instead look for natural opportunities to secure backlinks. For example, you might ask a prominent blogger in your focus area if you could write a guest post for their blog and include a few links to your site’s educational content.
All of these best practices will help your web pages rank higher on search engine results pages for terms related to your mission and organization, but be prepared to play the long game. SEO is more of a marathon than a sprint, and it will likely take several months before you see increased traffic or engagement thanks to your SEO strategy. However, it will be worth it as more and more supporters are able to discover your site.
Website Design Examples to Inspire Your Nonprofit
To give you a look into the work we do and provide inspiration for your next project, let’s review a few website design projects Team DNL has worked on previously.
Browse the overviews of the projects listed below, or review this list of top nonprofit websites for an in-depth look at each project.
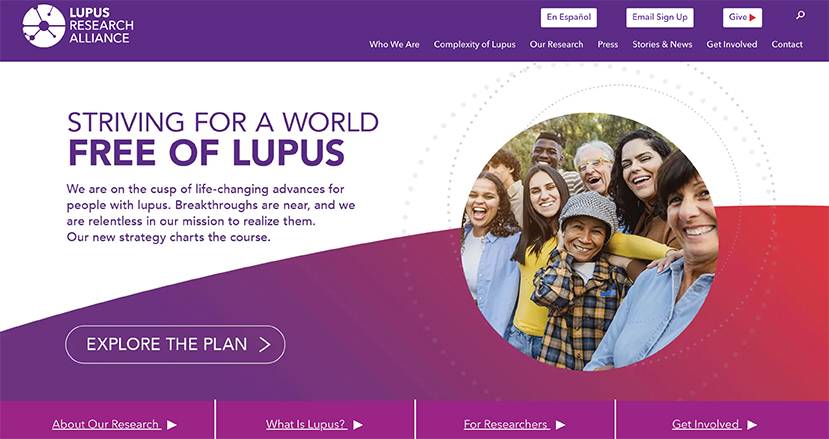
The Lupus Research Alliance
The Lupus Research Alliance is the world’s leading funder of lupus research. Its website serves as an essential resource for its community, connecting patients, donors, researchers, and other interested parties under one umbrella.

Here are a few stand-out elements on the Lupus Research Alliance’s website:
- Consistent branding throughout the site that conveys visual authority to site visitors.
- An engaging media section that includes news and video stories of people living with lupus.
- Bold infographics and other design elements to catch visitors’ attention.
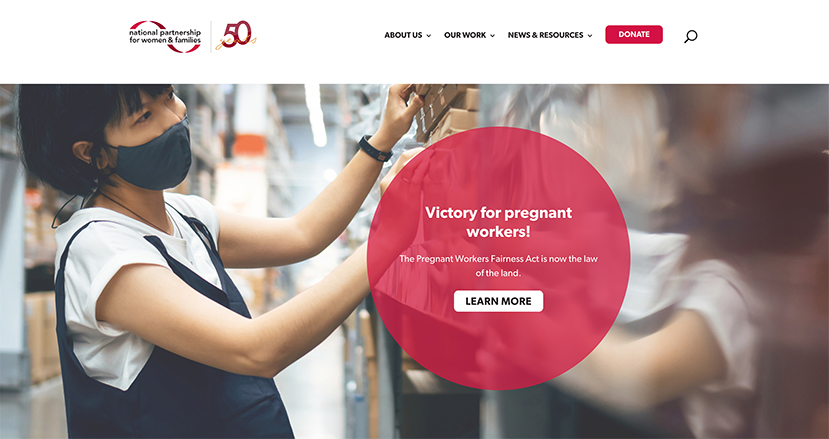
National Partnership for Women & Families
The National Partnership for Women & Families’ mission is to improve the lives of women and families by achieving equality for all women.

During their partnership with DNL, many aspects of their website improved, including:
- The main website and a number of campaign-specific microsites were created using Luminate CMS.
- Each website has customized branding, design, and styles that align with the nonprofit’s overall style.
- Custom donation and advocacy tools were added to allow the organization to rouse support in a many ways.
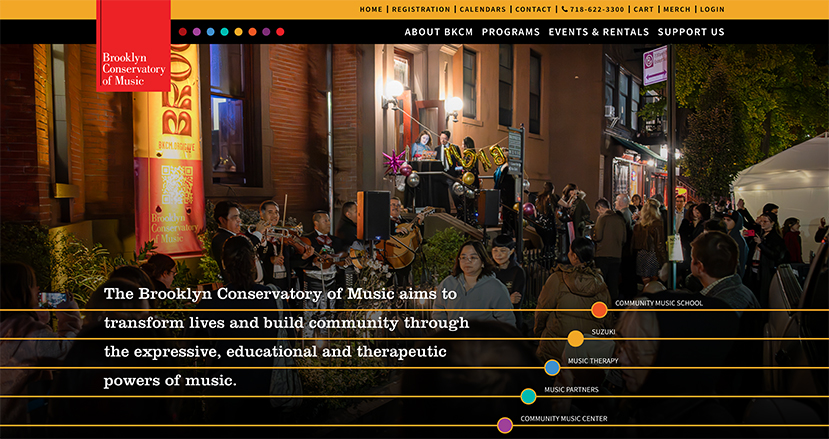
Brooklyn Conservatory of Music
The Brooklyn Conservatory of Music works to transform lives and build community through the expressive, educational, and therapeutic power of music. This organization provides music education, therapy, and musical engagement opportunities across New York City’s five boroughs.

The Brooklyn Conservatory of Music recently launched an updated version of its website after collaborating with Team DNL. Here are a few highlights of the new design:
- The site has a beautiful, colorful aesthetic that reflects the organization’s brand.
- Interactive features are everywhere on the website, from the eye-catching Events page and mailing list sign-up to the clean and simple donation form.
- The website also features comprehensive information about each of its programs, which empowers visitors to decide which program is the right fit for them.
- The site is fully integrated with the organization’s fundraising platforms to make funding its mission even easier.
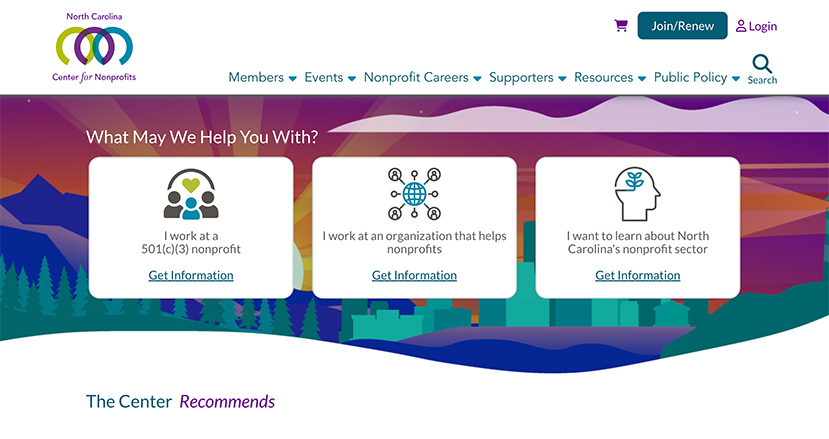
North Carolina Center for Nonprofits
The North Carolina Center for Nonprofits is an organization that supports the nonprofit sector in the state of North Carolina. It serves to connect the statewide network of nonprofit leaders, provide resources on best practices, and advocate for and with nonprofit organizations.

Here are a few of our favorite parts of the North Carolina Center for Nonprofits website:
- A robust search functionality allows website visitors to find exactly what they’re looking for quickly and easily.
- The website is home to a full library of nonprofit resources, from the organization’s nonprofit starter kit to best practice documents.
- An easy-to-use job board complete with a filtering search function allows visitors to look for open positions.
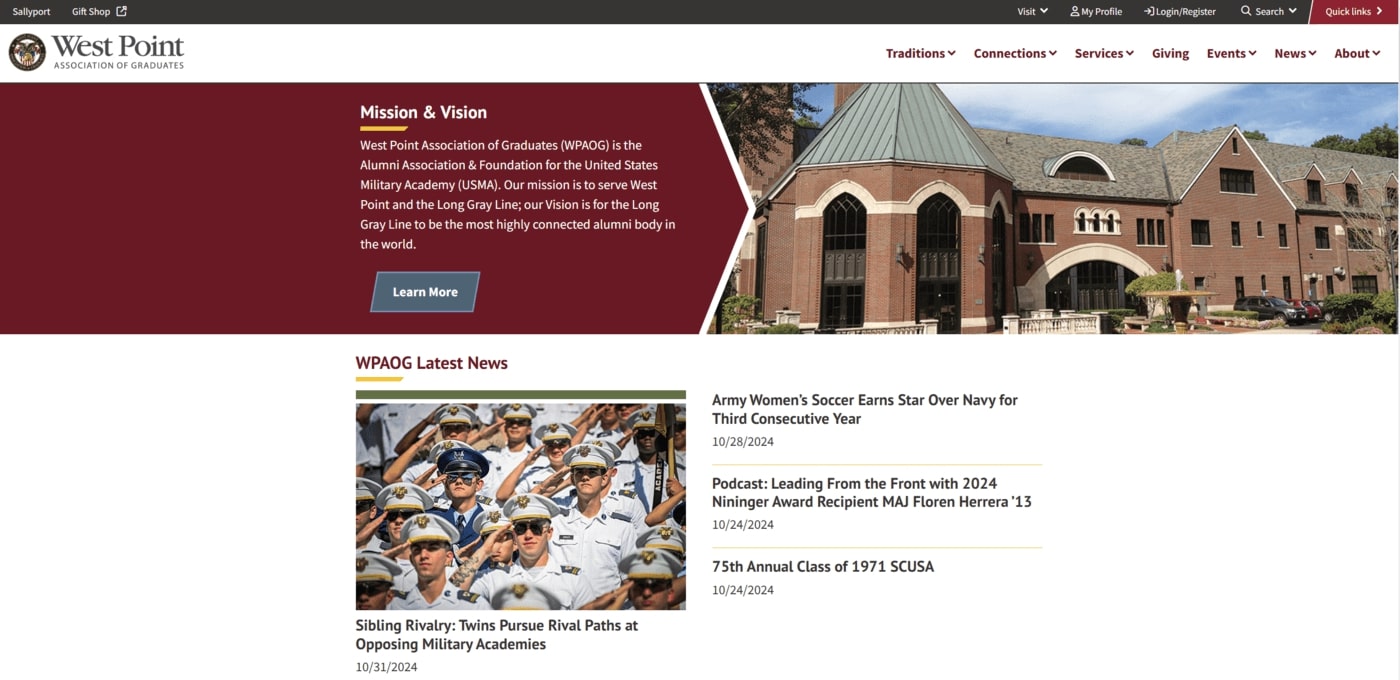
West Point Association of Graduates
The West Point Association of Graduates exists to serve West Point and its graduates and aims to be the most highly connected alumni body in the world.

Some of the best elements of this website include:
- This website offers a password-protected members-only tool that allows graduates to provide their contact information and connect with other alumni.
- A robust drop-down menu lists all of the association’s services, from class ring replacements to hall rentals.
- The site features a compelling video and summary of the organization’s current strategic plan, bolstering the organization’s transparency and credibility.
Want to see more examples of amazing nonprofit websites?
A nonprofit website design project is an investment for organizations ready to undertake it. Working with an expert like DNL OmniMedia is always the best choice for ensuring a comprehensive strategy that provides long-term value.
If you’ve never worked with a nonprofit technology or web design consultant before, it’s worth researching the process to get a sense of what to expect before getting started.
Continue your research in the world of nonprofit technology with these recommended resources:
- Nonprofit Marketing: The Savvy Nonprofit’s Ultimate Guide
- Navigating Nonprofit Data Warehouses: A Comprehensive Guide
- Blackbaud Partners for Your Nonprofit: 10 Top Picks
- Salesforce Nonprofit Cloud: Complete Rundown for Nonprofits