A strong web presence is an essential asset for any organization today, including nonprofits. The internet is a crowded place. An admirable mission alone isn’t enough to catch potential online donors’ attention. To stand out, organizations must make sure their websites provide a positive, user-friendly experience for visitors.
Here at DNL OmniMedia, we offer digital nonprofit leadership to organizations looking to make the most of their technology. That includes custom nonprofit website design projects!
For nonprofits that haven’t worked with a technology consultant before, the process of partnering with an outside firm can seem intimidating.
To quell any concerns, let’s walk through a few different areas if you’re considering upgrading your nonprofit’s website:
- Nonprofit Website Development: Frequently Asked Questions
- Overview of DNL OmniMedia’s Nonprofit Website Design Services
- Web Design for Nonprofits: Our Process
- 4 Tips for Successful Charity Website Design
- Charity Website Design Examples to Inspire Your Team
Continue reading to learn how you can create a website that lands on our top nonprofit websites list. If you have more specific questions about web design, don’t hesitate to reach out to learn more about our process.

Nonprofit Website Development: Frequently Asked Questions

What should a nonprofit website include?
There are a few essential elements needed for your nonprofit website to effectively communicate your mission, process donations, motivate visitors, and more. While the needs of your specific nonprofit may vary from others, the following elements are generally essential for all organizations and causes:
- About Us Page: This page should include a clear presentation of your nonprofit’s mission and the efforts you conduct to further it. It can also include the history of your organization, testimonials from those impacted by your work, and engaging images and videos from past years of work.
- Donation Opportunities: For most organizations, this refers to an online donation form. Ideally, your form should be mobile-optimized and streamlined with a limited number of required fields to make giving as straightforward as possible. You can embed this form directly on your site to create a trustworthy giving experience. Then, include calls-to-action (CTAs) across the site that point to this giving page.
- Ways to Get Involved: Include clear instructions for how to get involved with your nonprofit on your website. The goal should be to make ongoing engagement as easy as possible. This could mean donating, starting a peer-to-peer fundraiser, volunteering, completing advocacy work, or signing up for your email list.
- Educational Resources: Consider providing resources to site visitors who are interested in learning more about your cause. These can include links to studies and interviews with experts speaking on the topic. This can help forge a connection between your supporters and your cause. This has two-fold benefits: they’ll be more invested in your organization and may even conduct their own advocacy beyond your doors.
- Blog: Keep in mind that a regularly-updated blog is more effective than one that’s updated only once or twice a year. Some ideas to fuel your content are posts about current fundraising efforts, upcoming opportunities, spotlights on superstar volunteers and donors, and impact stories.
However, creating an impactful website (and landing a spot on our list of top nonprofit websites) isn’t as simple as assembling these key elements and calling it a day. Your website is often the first point of online engagement between a supporter and your organization. You should actively ensure that you build a motivational site that’s representative of both your cause and nonprofit alike.

How do you create a nonprofit website?
There are six basic steps nonprofits should follow when designing their websites:
- Outline the parameters of your website. This includes your goals for the project, your budgetary constraints, and, if required, the project’s timeline. These parameters will influence each other, as the project’s scope will determine how much time is needed to complete the project. If you plan to work with a consultant, confirm these details with your internal team first before bringing them onto your project.
- Choose a content management system (CMS) and purchase your domain name. Your nonprofit likely already has a CMS, but you may need to switch to a new one based on your website design project. If you intend to change CMSs, look for one that can integrate seamlessly with your CRM and other tools to ease the data transfer process. A technology consultant can make appropriate recommendations for your nonprofit’s unique setup.
- Design your website’s theme and basic pages. Your website’s visual theme should be consistent throughout the pages and align with your nonprofit’s branding. This will create a cohesive experience for your website’s visitors.
- Add content to your website’s pages. This includes filling out your “About Us” content, outlining engagement opportunities, and building your first blog posts.
- Test your website for user experience. Your website should be accessible for all users and follow the Web Content Accessibility Guidelines (WCAG). Further, each page of your website should be mobile-friendly and viewable on all devices.
- Launch your website. Once you launch your website, add links to it in your other marketing materials such as your social media profiles, email newsletter, and even direct mailings. This ensures your website is an active, integrated part of your overall nonprofit digital strategy.
These projects will look drastically different for each nonprofit completing them. While some nonprofits may be building a new site from the ground up, others may need a straightforward refresh to update their digital presence. Similarly, each consulting firm will have its own approach to nonprofit website design projects.
Overview of DNL OmniMedia’s Nonprofit Website Design Services
Your website serves as your nonprofit’s “home base” on the internet. To ensure this essential resource is functioning optimally, enterprise-sized organizations will need to partner with a nonprofit website design consultant.
DNL OmniMedia is a leader in the nonprofit website development space, offering a wide variety of website-related services ranging from full web build projects to ongoing maintenance. Our nonprofit web development services include:
- Information gathering and discovery
- Nonprofit website architecture and design
- Programming and development
- Content migration
- Quality assurance testing
- Website launch
- Ongoing website maintenance
In the following sections, we will walk through each step of our nonprofit website design process to give you an idea of what one of these projects would look like when working with our team.
Website Design for Nonprofits: Our Process
Developing comprehensive technology plans is a key part of making major software or hardware upgrades, and the web design process is no different. At DNL OmniMedia, we take time to fully understand the client’s needs and the scope of their goals to ensure our approach and the end product will meet all expectations.

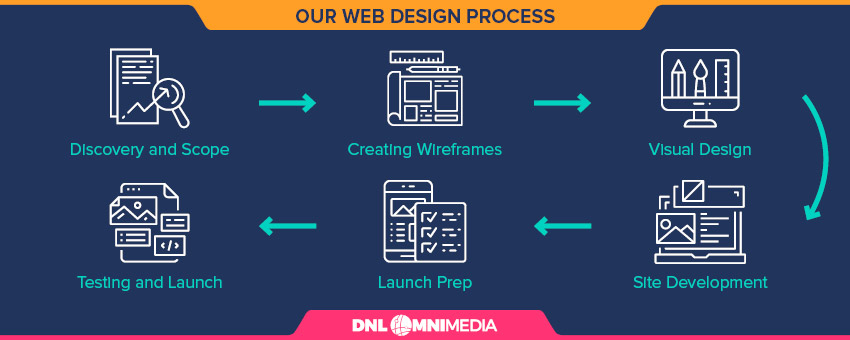
Our nonprofit website design process is broken down into six core stages, each containing several steps within them. This process starts with understanding each project’s parameters.

Nonprofit Website Design Stage 1: Discovery and Scope
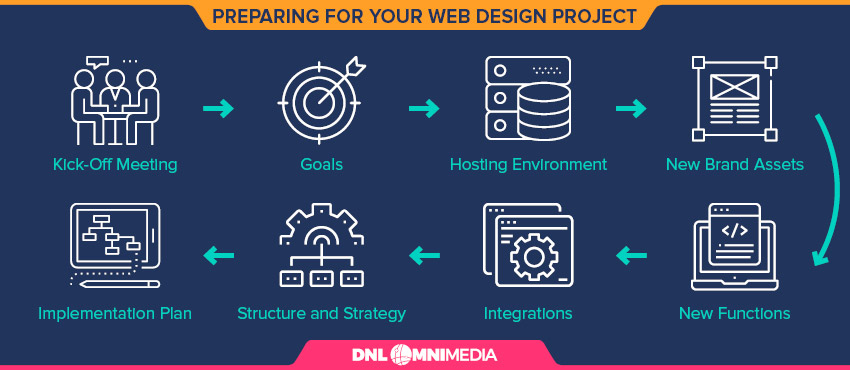
The discovery and scope stage creates a framework for the entirety of the project by establishing goals, parameters, and other guidelines. Here are the eight steps within this stage:

- The Kick-Off Meeting: During the kick-off meeting, we discuss your mission and what makes your organization unique. We also assess the current state of your website and why you want to redesign it.
- Establishing and Documenting Goals: What does your organization’s new site need to accomplish? Typical goals include creating a more intuitive user experience to boost donor engagement or integrating your website with software to streamline campaign and data management. This step also involves creating a responsible party list, which assigns members of your nonprofit’s team to specific tasks.
- Determining the Hosting Environment: Choose how your new website will be hosted and managed online. We can recommend platforms depending on your nonprofit’s web design needs and goals. For instance, WordPress is one of the most popular website builder and content management platforms available.
- Gathering New Brand Assets: A nonprofit website relaunch typically involves updating its visual branding. We’ll gather and compile your new brand assets, such as logos, fonts, and colors, to reference during the design process.
- Discussing Your Desired Functionality: What functions do you want your new website to provide? These might include automatic data reporting to your CRM or the ability for visitors to create their own peer-to-peer fundraising pages.
- Identifying Possible Integrations: We’ll identify ways to integrate your website with other software. For example, integrations with CRM platforms and fundraising software like TeamRaiser are common.
- Discussing Structure and Content Strategy: To visualize your new website, we will ask questions about how to structure your pages to allow visitors to navigate easily. Nonprofits will choose the main pages and categories that will be used to organize the whole website once it’s completed.
- Creating an Implementation Plan: Taking all of the parameters we’ve discussed and documented into consideration, we’ll develop a comprehensive implementation plan. This will establish timelines and benchmark goals for the rest of the project.

Nonprofit Website Design Stage 2: Creating Wireframes
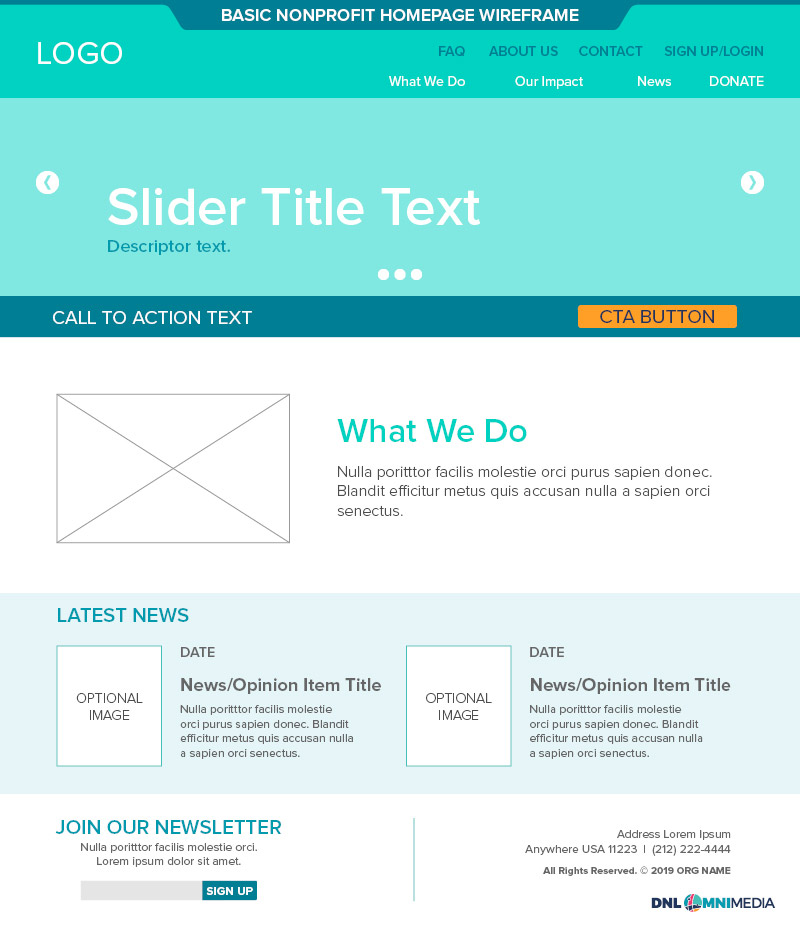
A website’s wireframe is the blueprint for how that site will be visually arranged and structured. It helps web designers and clients visualize how website features, like blocks of texts, navigational tools, and other interface elements, will fit together on each of the website’s main pages.
A wireframe illustrates the structure, functionality, and general layouts of the site, rather than the detailed appearance of the final site. Stylistic items like colors, typography, and graphics are typically not included in a wireframe.
At DNL OmniMedia, we usually provide between five and ten wireframes for our clients’ web design projects. These will cover the following pages:
- Homepage
- Main blog index
- Individual blog post
- Internal content page(s)
- Contact page
- Donation page
Here is an example of what a wireframe might look like:

After developing wireframes for your nonprofit’s new website, a consultant should meet with your team to conduct one or two rounds of review. Once the wireframe is agreed upon, it’s time to move onto the design stage.

Nonprofit Website Design Stage 3: Visual Design
During the visual design stage, your consultant or web designer will fill in the previously-completed wireframe with your organization’s visual elements and new brand assets.
At Team DNL, we follow this visual design process:
- Wireframes are approved.
- We design full-page templates based on the approved wireframes, the client’s branding, and other necessary functional elements. For most clients, these templates will be for the homepage and one secondary page.
- The client previews these templates to ensure we’re on the right track with capturing their visual identity.
- Once approved, we will complete the designs with the rest of the wireframe templates.
- The client then reviews the full set of branded templates and provides feedback as needed.
Once a full design has been approved and compiled, your nonprofit web design team can begin developing the new site and any special functions your organization needs.

Nonprofit Website Design Stage 4: Site Development
Next, we develop your website using the wireframes and fleshed-out visual designs.
We handle both the front- and back-end development of your site. This encompasses both donor-facing functions, like donation forms, blog posts, and email subscriptions, and internal functions, such as custom integrations.
During this stage, your website will begin to take shape and resemble the end product. The custom integrations discussed at the start of the project will begin to be implemented. The implementation plan developed during the first stages of the project will provide projected timelines and benchmarks.

Nonprofit Website Design Stage 5: Content and Launch Prep
This step in the process encompasses all of the remaining tasks necessary for creating your website before its final review and launch. This includes tasks such as:

- Content Implementation: Each template page will be filled with its intended content. This might involve entering new text into each page and uploading new image files or migrating content from your existing website to your new one. Nonprofit web design projects often involve a combination of creating new content prior to launch and migrating valuable content from a previous site.
- Link Scanning: Having a large number of links that direct users to content that no longer exists or that automatically redirect several times will provide a poor user experience for donors trying to navigate your nonprofit’s site. Suboptimal linking can also damage your website’s performance with search engines, causing your content to rank lower on search results pages. Once your new website has been filled in with your nonprofit’s content, we run a link scan to identify and resolve redirection issues prior to launch.
- Training and Documentation: At DNL OmniMedia, we compile a comprehensive website training guide for clients to help them understand and manage their custom-built websites once they go live.

Nonprofit Website Design Stage 6: Testing and Launch
As your web design project nears completion, your design team will need to run a few tests.
Specifically, your website should be tested to ensure that:
- Visitors on different web browsers will be able to view it correctly.
- All elements are accessible for users with disabilities and those using assistive technologies.
- Elements can be viewed on mobile devices, tablets, and desktops without issue.
Any bugs identified during the tests will be fixed. Our team will then schedule an official launch date for your website to go live.

4 Tips for Successful Charity Website Design

1. Prepare before meeting with a nonprofit web design consultant.
Before engaging a nonprofit web designer or tech consultant, there are a few steps your organization should take to streamline the project from the start:
- Re-familiarize your team with the tools you’re already using. Staff who will be directly involved in your nonprofit website design or overhaul project need to be familiar with all of the software you’re using. This saves time for both your team and your web design consultant across the course of the project. You’ll avoid asking for new functionalities and features that you already have access to, saving your organization from spending money on new tools that you might not need.
- Budget accordingly. Large-scale nonprofit technical projects are not a small investment. They require a fairly significant budget in order to provide your organization with long-term value. Underestimating the cost of a technical project can limit your ability to seek the consulting services you need. Research budgets for similar projects to be prepared and understand the scale of the investment you want to make.
- Consider questions you should ask internally first. Before bringing in a consultant, ensure you have core questions about your website answered. For example, will your nonprofit’s branding change during this project? What is the scope of the infrastructure you already rely on? Are there tools you have but never use, and are there any other features or integrations you wish you had but don’t? Are there any chronic pain points in how you currently operate and use your website? Can you define them and pinpoint their causes before getting started with a redesign?
We recommend that nonprofits conduct a technology audit and begin developing a technical roadmap before launching a website design project. This ensures everyone is on the same page about your goals and the current state technical assets going forward.

2. Identify any steps in your project that may take longer than expected.
Ideally, your nonprofit website design project will closely follow the implementation timeline that you develop with your technical consultant at the beginning of the project. However, it’s not uncommon for some steps to take longer than initially planned.
Identifying those points in the process ahead of time can help mitigate any confusion or frustration that might occur as a result of a delay. Examples of common delays include content organization and creation. If your organization has an extensive backlog of blog posts, or if you know it might take several rounds of review to finalize the wording on your homepage, allocate extra time in advance for those tasks.

3. Gather brand assets early in the process.
If you know that your organization’s visual branding will change over the course of the project, create working versions of your new brand assets that will be ready to use as soon as possible. This includes logos, branded headers, and specific font or color choices.
If you want to change your nonprofit’s visual identity but are struggling to design new brand assets that represent your organization, consider partnering with a nonprofit marketing consultant. This team can help you not only design new brand assets, but also ensure they’re consistently implemented throughout your website and in other marketing materials.

4. Follow content creation and management best practices.
Content marketing and blogging have quickly become essential outreach strategies for nonprofit organizations to expand their online audiences. However, many organizations don’t follow content management best practices that can save them significant time and energy during website design projects.
High-quality blog posts can be valuable for your website. Properly tag and organize your blog posts to streamline migrating them to your new website. This is particularly important if the bulk of your nonprofit’s content are blog posts.
Charity Website Design Examples to Inspire Your Team
To give you a look into the work we do and provide inspiration for your next project, let’s review a few website design projects Team DNL has worked on previously.
Browse the overviews of the projects listed below, or review this list of top nonprofit websites for an in-depth look at each project.

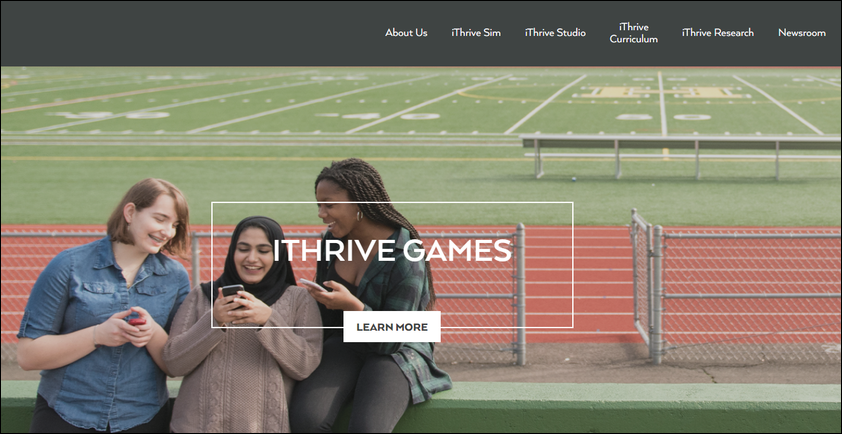
iThrive Games
iThrive Games is a nonprofit devoted to developing educational resources for teens. They offer a variety of services and resources, including simulations, studio classes, research journals, and, of course, games. They needed a website that could bring these resources together and represent their mission: helping students better navigate today’s changing world.
Team DNL used a few key tactics to build iThrive Games’ ideal website:

- Clear and unobtrusive navigation, so visitors can easily access the resources they seek
- Strong photo elements to anchor the site in iThrive’s mission
- Engaging blog posts with high-quality graphic design to appeal to their constituents

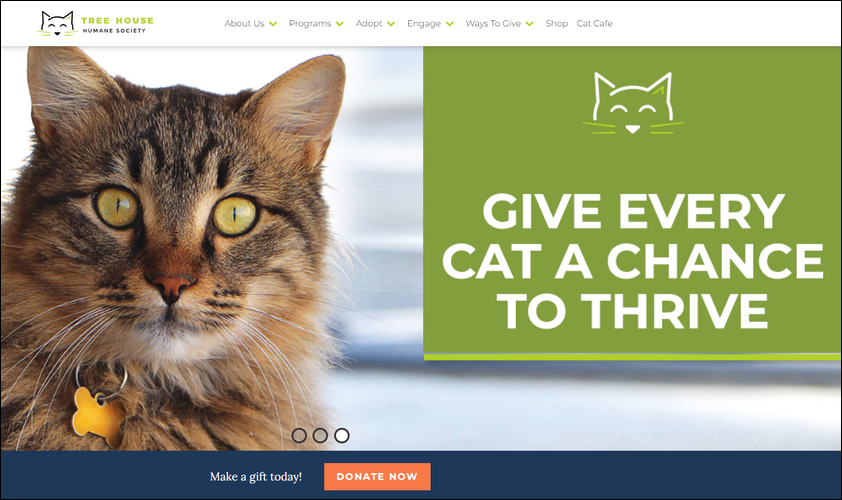
Tree House Humane Society
Tree House Humane Society provides lifesaving care to stray cats. At the start of the COVID-19 pandemic, Tree House needed a website that could fill the gap left by the sudden cancellation of in-person engagement initiatives.
Our team implemented a few key tactics to do so:

- Embedded scheduling tools to allow visitors to view appointment availability without leaving the adoptions page
- Robust Ways to Give page with donation tools, sponsorship options, tribute and planned giving information, and Amazon wish list information
- A dedicated virtual event page for their Cat’beret, a multi-day fundraising event

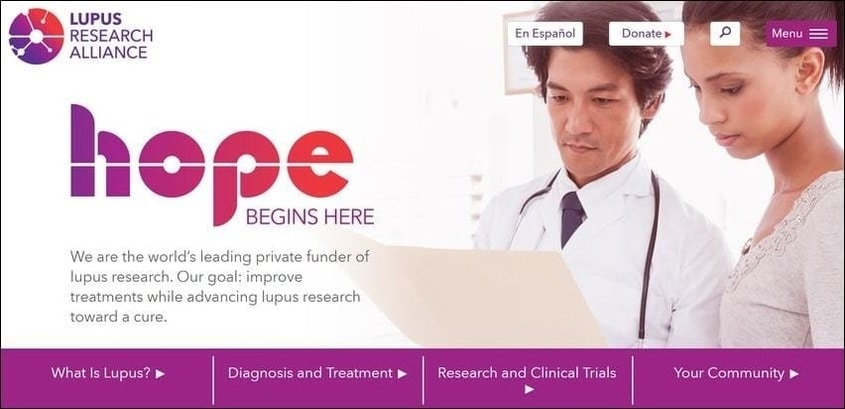
The Lupus Research Alliance
The Lupus Research Alliance is the world’s leading funder of lupus research. Its website serves as an essential resource for its community, connecting patients, donors, researchers, and other interested parties under one umbrella.
Here are a few stand-out elements on the Lupus Research Alliance’s website:

- Consistent branding throughout the site that conveys visual authority to site visitors
- An engaging media section that includes news and video stories of people living with lupus
- Bold infographics and other design elements to catch visitors’ attention

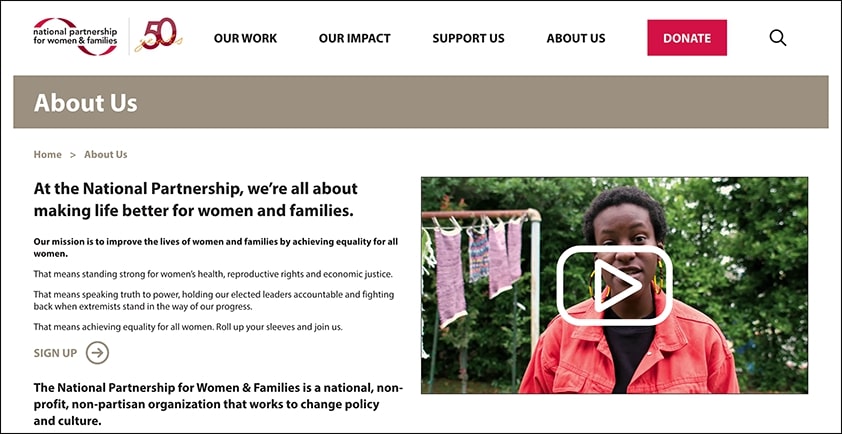
National Partnership for Women & Families
The National Partnership for Women & Families has the mission of improving the lives of women and families by achieving equality for all women.
During their partnership with DNL, many aspects of their website were improved, including:

- The main website and a number of campaign-specific microsites were created using Luminate CMS.
- Each website has customized branding, design, and styles that align with the nonprofit’s overall style.
- Custom donation and advocacy tools were added that allow the organization to rouse support in a number of ways.

Better Buying
Better Buying is a rating platform for buyers and manufacturers, created with the goal of improving working conditions, prioritizing contract adherence, and maximizing profitability.
They partnered with Team DNL to develop a custom website. During this project, the following features were implemented:

- Clearly-labeled navigation that helps site visitors find all essential information quickly
- Simplified design that conveys a professional attitude and strong principles
- Large photo headers that are orderly, attractive, and straightforward
A nonprofit website design project is an investment for organizations ready to undertake it. Working with an expert guide is always the best choice for ensuring a comprehensive strategy that provides long-term value.
If you’ve never worked with a nonprofit technology or web design consultant before, it’s worth researching the process to get a sense of what to expect prior to getting started.
Do you have any questions about nonprofit web design that weren’t answered in this guide? Reach out to DNL OmniMedia for more information and to discuss your nonprofit’s needs. We can advise you on the right next steps for your organization. Be sure to continue your research with a few additional resources, too:
- Create a Nonprofit Technology Plan: The 10 Step Guide. Implementing any new platform or tech tool into your nonprofit’s operations requires careful planning to avoid wasting time and money. Craft your nonprofit’s technology plan with this step-by-step guide.
- Top Nonprofit Website Design Companies from Double the Donation. Whether you’re looking for comprehensive guidance or a more lightweight DIY option, there are many nonprofit-specific website design resources out there.
- 5 Reasons to Seek Strategy Consulting for Nonprofit Tech. Not sure where to start improving your organization’s toolkit? Explore more generalized consulting options.